개인 홈페이지 프로젝트에서
홈페이지에 띄울 내 개인정보들을
담을 data들을 enum 형태로
만들어야겠다고 생각했다
나도 typescript는 처음인지라
이것저것 구글링을 해보았는데
enum이 없는 javascript와는 다르게
typescipt는 typescript 자체적으로
enum을 지원하고 있었으나
이 enum을 사용하지 않는 편이
좋다고 하는 글을 하나 발견했다
https://engineering.linecorp.com/ko/blog/typescript-enum-tree-shaking
TypeScript enum을 사용하지 않는 게 좋은 이유를 Tree-shaking 관점에서 소개합니다.
들어가며 안녕하세요. LINE Growth Technology UIT 팀의 Keishima(@pittanko_pta)입니다. 이번 글에서는 TypeScript의 enum을 사용하지 않는 편이 좋은 이유를 Tree-shaking 관점에서 소개하겠습니...
engineering.linecorp.com
LINE Engineering에서 발행한 글인데
요악하면
javascript에는 enum이 없어서
typescript에서 자체적으로 구현한 것인데
이 과정에서
typescript 컴파일러는 IIFE(즉시실행함수)를
포함한 코드를 작성하게 되는데
이 IIFE는
import해놓고 사용하지 않는 모듈이나 코드를
자동으로 삭제해주는 Tree-shaking이
되지 않는다고 한다
따라서 typescipt의 enum을 사용하는 것보단
Union Types를 enum으로 사용하는 것이
좋다고 한다
export const NAME = {
FIRST_NAME: 'Jiyou',
MIDDLE_NAME: '',
FAMILY_NAME: 'Shin'
} as const;
type NAME = typeof NAME[keyof typeof NAME];
export * as Statics from "./statics";
따라서 위와 같은 형태로
이름 데이터를 정의해줬다

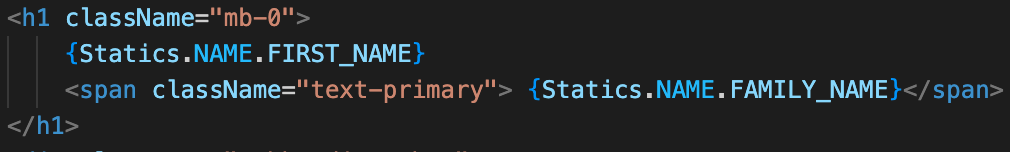
statics import해와서
위와 같이 적용해주면

Union Types로 정의한
이름 데이터들이
잘 들어간 모습을 확인할 수 있다
'기술 > 웹 개발' 카테고리의 다른 글
| [next.js] Synchronous scripts should not be used 에러 해결 (0) | 2024.08.12 |
|---|---|
| [typescript/react] component 함수형으로 정의해 파라미터 여러개 넘겨주기 (0) | 2024.08.11 |
| [next.js/typescript] bootstrap에서 scrollSpy 적용시키기 (0) | 2024.08.06 |
| [웹개발/개인홈페이지 개발] Start Bootstrap 무료 템플릿 사용하기 (0) | 2024.08.04 |
| [웹개발/개인홈페이지 개발] next.js 설치 및 시작하기 (0) | 2024.08.03 |