처음 개인 홈페이지 개발 프로젝트를
구상할 때는
피그마에서 템플릿을 보고
html이랑 css부터 하나하나
손수 작성해서 개발해보자는
야심찬 꿈을 꾸었으나 ..
내가 프론트엔드 전문 개발자가 아니다보니
시간이 어마어마하게 소요되는 문제가 있었다..

피그마에서 마음에 드는 템플릿
가져와서 html이랑 css까지
하나하나 손수 제작하다가
일시정지했던 이전 프로젝트..
그래도 저정도까진 작업했다
react 처음 + node.js도 처음이었는데
야심차게 DB까지 연동시켜서
이것저것 막 작업하다가
시간이 너어어어무 오래걸려서
좀 더 효율적으로 작업해보자는 마음에
방향을 바꿔보기로 했다 ㅎㅎ..
5-6시간동안 개발했는데
폭풍 서칭하느라 크롬에서 검색 탭만
거의 10개가 넘었었는데
그래도 저정도까지 작업한 것도
꽤나 잘했다고 생각한다 ㅎㅎ..(자기만족중)
아무튼 이번 프로젝트의 목적은
내 개인홈페이지를 개발하는거고
next.js도 react도 모두 처음이기 때문에
처음 독학하는 프로젝트에서
모든걸 무에서 유를 창조하다보니
시간이 너무 오래걸리고
정말 비효율적으로 공부를 하고 있다는 느낌이 들어서
html과 css는 이미 있는
템플릿을 참고해서 작업하기로 했다 🥲
웹페이지 템플릿은 Start Bootstrap에서 참고하기로 했다!
https://startbootstrap.com/themes/portfolio-resume
Start Bootstrap
startbootstrap.com
start bootstrap을 선택한 이유는 단 하나..
공짜 템플릿이 있어서 🥹

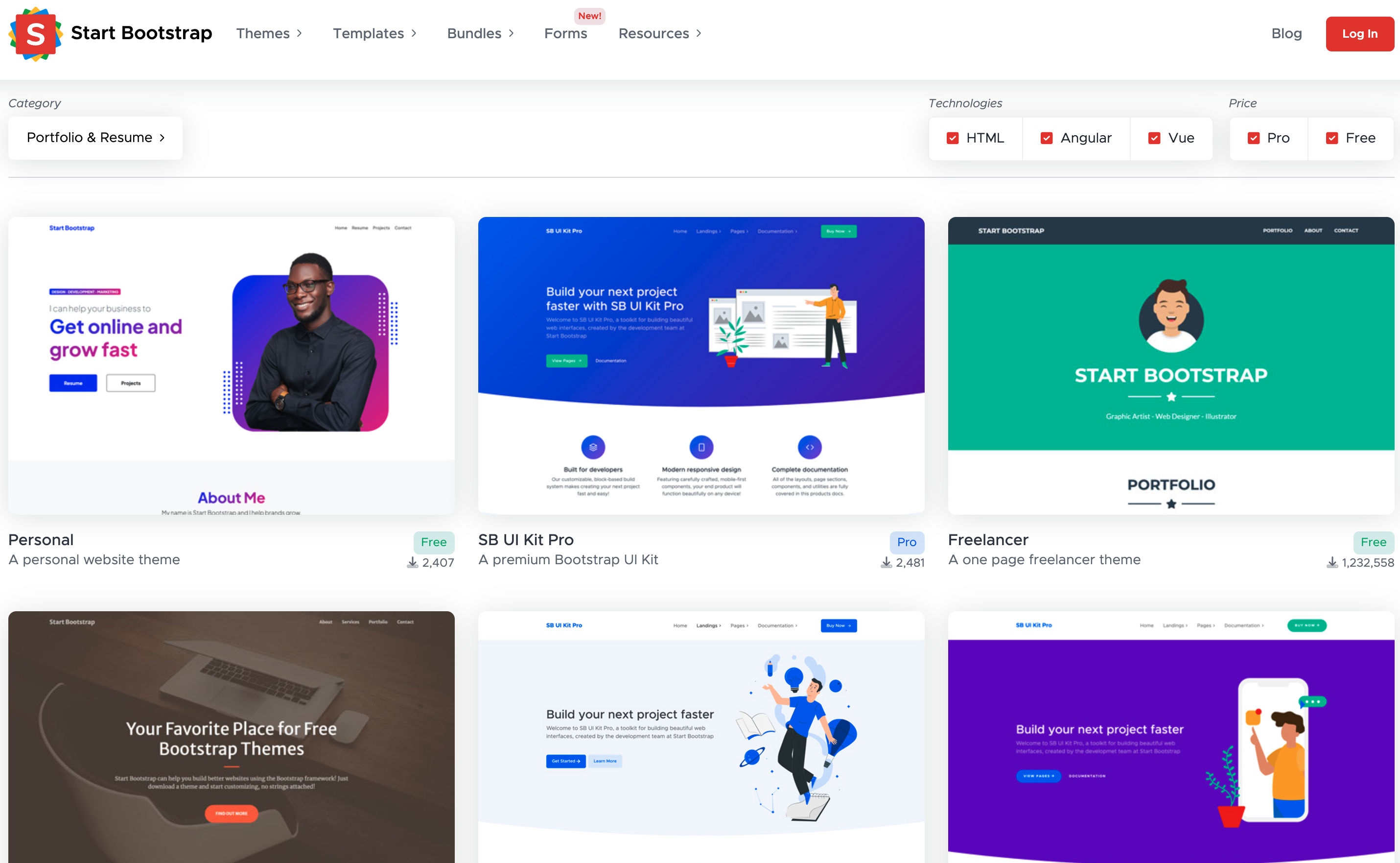
start bootstrap에 들어가서
portfolio & resume 카테고리에 들어가줬다
이 중에서 Free가 무료
Pro가 유료이다
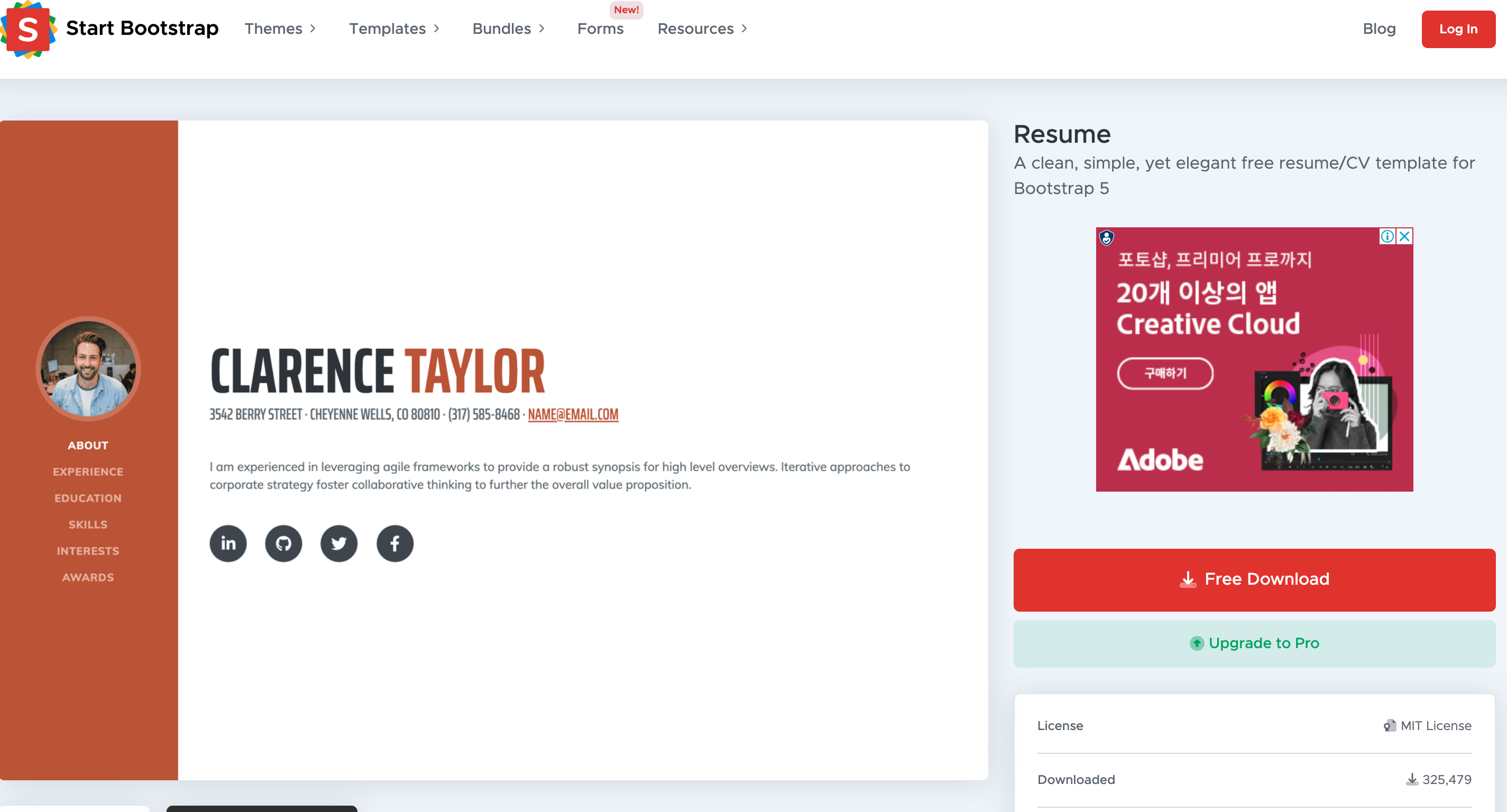
나는 free 템플릿 중에서
나름 단순하고
내가 구상하던 개인 홈페이지와
가장 비슷한 템플릿을 선정했다

템플릿들 중에서 가장 깔끔+단순하고
첫 연습 프로젝트로 하기 좋다는 생각이 들었다
free download버튼을 누르면
html, css, js파일이 다운로드된다

다운받은 파일들로 우선
이전에 생성해두었던 next.js 프로젝트에
html과 css만 적용해주었다

page.tsx 파일에서
html 생성해주는 부분에
다운받은 html을 참고해서
간단하게 작성해서 넣어줘봤다
css도 경로 바꾼 뒤
import 해줬다

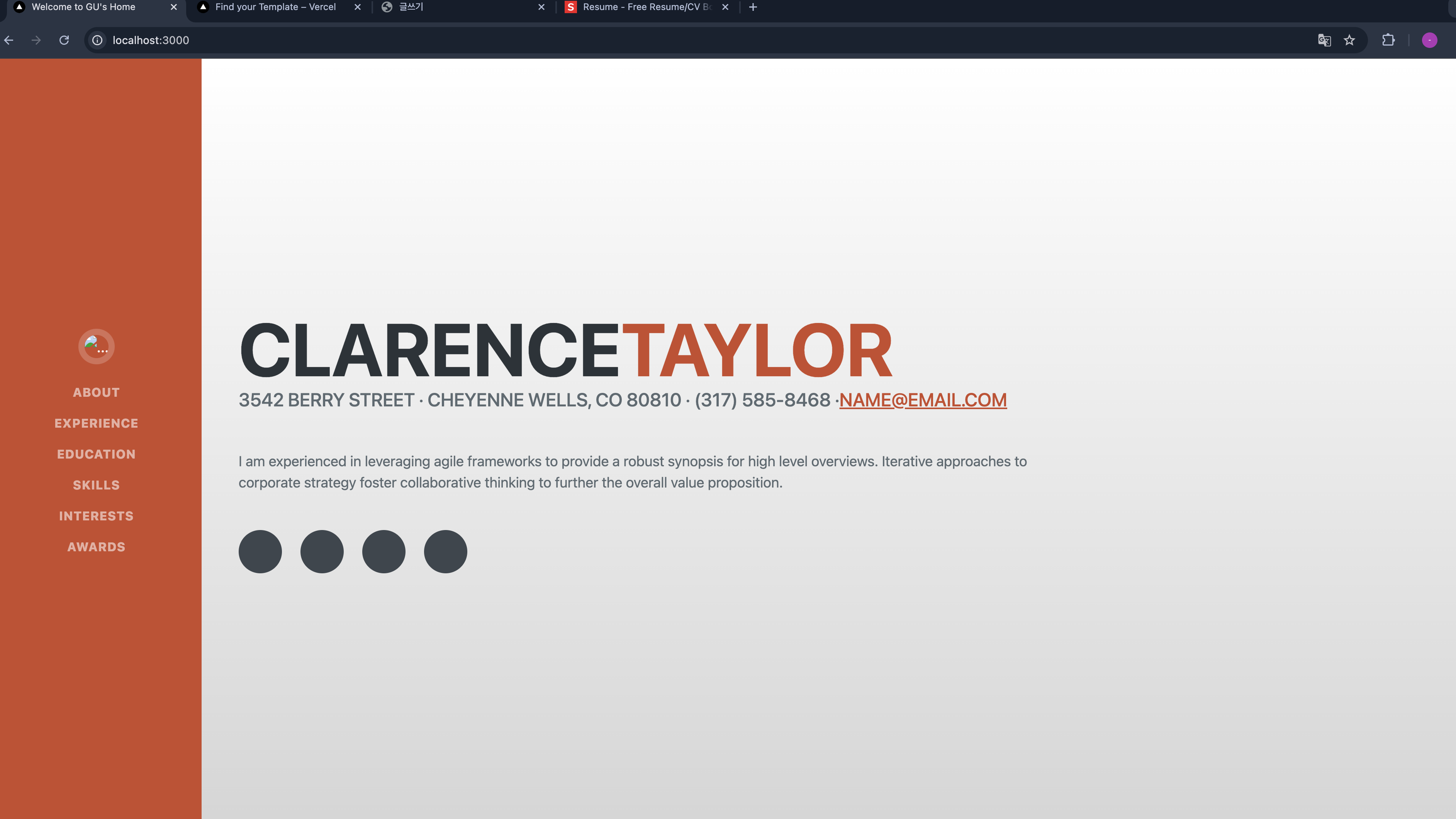
일단 아무것도 안바꾸고
넣어준 뒤
build한 결과
이제 이걸 베이스로
색상, 아이콘, 디자인들은
내 입맛대로 조금씩 바꿔가며 작업할 예정이다 🥹
html이랑 css 다되었다고 생각하니
프로젝트 벌써 끝난 느낌이긴하다
시간이 진짜 얼마나 절약된건지 ㅎ..
'기술 > 웹 개발' 카테고리의 다른 글
| [next.js] Synchronous scripts should not be used 에러 해결 (0) | 2024.08.12 |
|---|---|
| [typescript/react] component 함수형으로 정의해 파라미터 여러개 넘겨주기 (0) | 2024.08.11 |
| [next.js/typescript] bootstrap에서 scrollSpy 적용시키기 (0) | 2024.08.06 |
| [typescript] typescript에서 Union Types를 enum처럼 사용하기 (0) | 2024.08.04 |
| [웹개발/개인홈페이지 개발] next.js 설치 및 시작하기 (0) | 2024.08.03 |