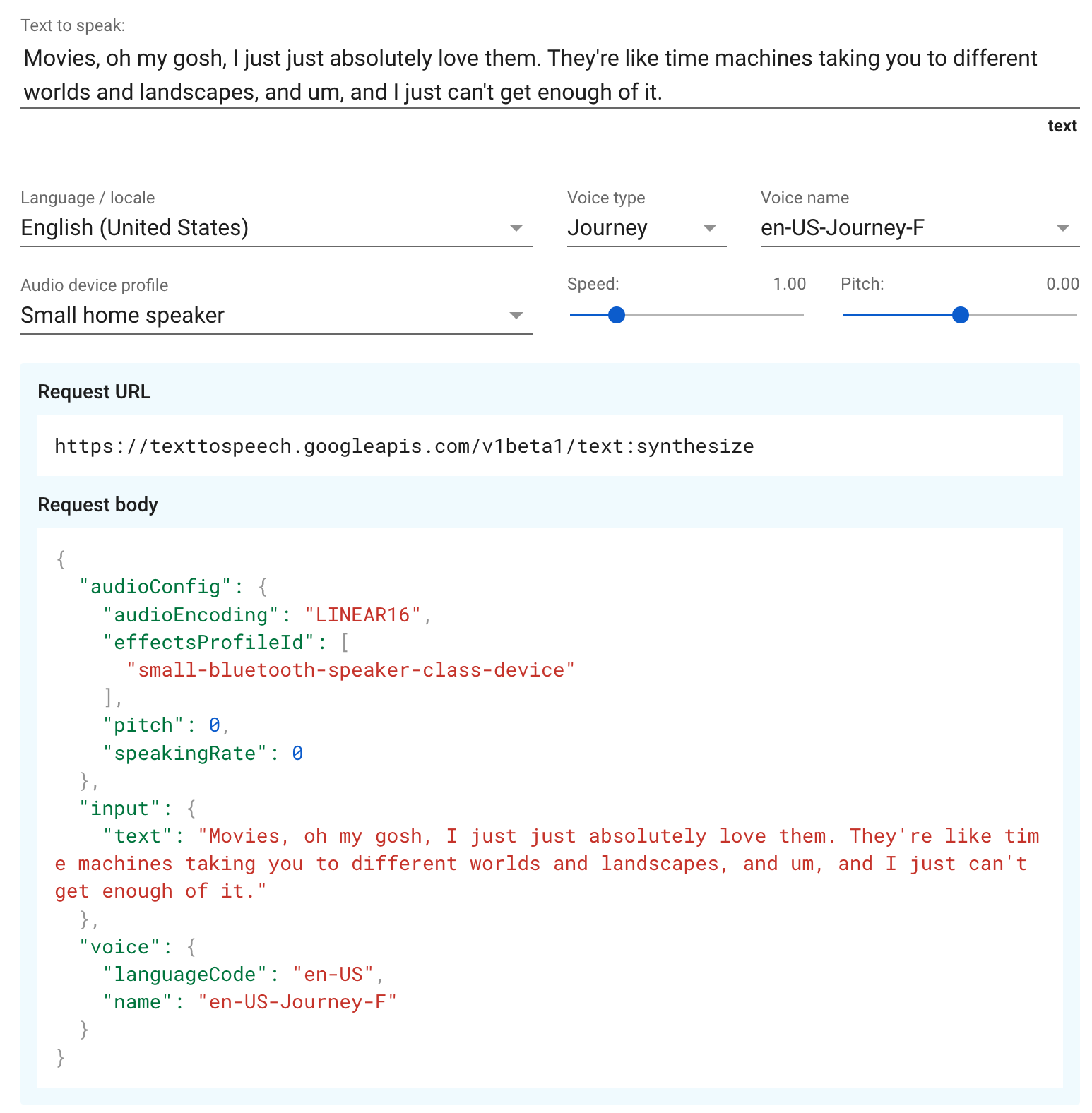
외주로 작업하고있는 개발 프로젝트에서영어 문단이 있으면그 문단의 단어별로 녹음파일을재생해야하는 기능이 있었다 처음에는 모든 녹음파일들을Google Cloud text-to-speech기능을 사용해서front쪽 public 폴더에넣어놓고 재생해달라고 요청을 받았지만 https://console.cloud.google.com/vertex-ai/studio/speech/text-to-speech?project=gen-lang-client-0237974714&inv=1&invt=AbeTjg Google 클라우드 플랫폼로그인 Google 클라우드 플랫폼으로 이동accounts.google.com그렇게하면단어별로 하나하나 녹음파일을다운받아야한다는 수작업이 발생하고..나중에 영어 문단이 바뀌었을 때새로 작업하기가 꽤..